What You Can Do Right Now to Help Your Business or Nonprofit During COVID-19: PART EIGHT
Onsite Optimization

Your website needs to have the text and the code that makes the content visible to search engine robots.
Happy Thursday! Good news! A hummingbird discovered the hummingbird feeder, and the house finches built a really nice nest on our porch light, and the baby birds are getting their big-kid feathers. It’s just dang adorable.
But enough about the real world. Let’s talk about the virtual world, specifically onsite optimization. The last blog I wrote was about keyword research, so now you know how to find out what people are searching for when they search the kinds of things you offer. This week we’ll take that knowledge and look at where and how to put it on your website.
From your keyword research, you should know how people actually search, and then you need to create pages on your site that correspond to what you offer, that are optimized for these search terms.
The keyphrase should be in the following places:
- In the main heading of the page <h1> and/or in the page title
- In the actual body text
- In the metadata
- In the URL, if possible
- In the image alt text
What the BLEEP does this mean, you ask? Well, let’s optimize a page together, so you can see what I’m talking about. First, though, some background information.
The Anatomy of a Web Page
 A basic but well-built website should have headings and body content. Ideally the title of your page is coded as an h1. “H1” is the HTML for the main heading. There are also h2s, h3s, h4s, and so on, to indicate subheadings on a page.
A basic but well-built website should have headings and body content. Ideally the title of your page is coded as an h1. “H1” is the HTML for the main heading. There are also h2s, h3s, h4s, and so on, to indicate subheadings on a page.
Your site will also have body content, which is the paragraphs of text that explain who you are and what you do. The narrative, if you will.
On the back end, your website should allow you to write meta-descriptions and browser titles. In WordPress we usually install an SEO plugin, like Yoast’s, so that we can create custom meta-descriptions and browser titles (along with featured images optimized for Twitter and Facebook sharing) easily. Wix, Squarespace, and most other CMSes also have metadata options. And finally, the URL from your page should either be customizable, like it is on our WordPress websites, or it should pull from your page title. If it’s a random string of characters, then you should see if your web developer can change that structure because having your keywords in your URL is still valuable.
And finally, the URL from your page should either be customizable, like it is on our WordPress websites, or it should pull from your page title. If it’s a random string of characters, then you should see if your web developer can change that structure because having your keywords in your URL is still valuable.
Quick side note: over the years, experts in SEO have argued that keyword placement in certain spots on your website is not that crucial (like in the URL). I have yet to see this play out. Yes, you can sometimes rank well without keywords in the URL and h1, but it never hurts to put them there, especially if your keywords actually represent your product or service and you’re not just trying to game the system by getting traffic for something not that relevant.
Also, if you’re starting from scratch with a brand new page that doesn’t rank well, or if you want to optimize an existing page that doesn’t rank well, making these changes can and should help.
Keyword Optimization in the Body Copy
 Sometimes I’ll come across a website that does really well in search, but it’s so over optimized that I can’t see through the keyword stuffing to feel like the business provides any value. However, like I mentioned, that site does well in search.
Sometimes I’ll come across a website that does really well in search, but it’s so over optimized that I can’t see through the keyword stuffing to feel like the business provides any value. However, like I mentioned, that site does well in search.
You want to balance doing well in search with convincing people your website isn’t just a spambot. It’s not always easy to do, and you may have to experiment with keyword optimization until you reach that sweet spot.
Make sure to use your identified keywords in the text of your web page. Some people try to be vague and show what they do in images, or talk about it metaphorically or something like that.
You need to be clear about what you do, in the actual words that people use to search, because Google doesn’t understand metaphor.
Here’s an example. We have a wonderful client who’s a personal injury attorney in Denver (not one of the smarmy guys on the billboard). He’s great. He doesn’t like to use the word “accident” when referring to car crashes; he prefers to use the word collision. There are valid reasons that road safety advocates are steering away from the use of the word accident.
Unfortunately, when people are looking for a lawyer to help them after they’ve been in a traffic collision, they don’t search “car collision lawyer.” They search “car accident lawyer.” He knows this, and with his reluctant acceptance, we have a page on his site for “car accident lawyer.”
We’ve discussed in blog posts on his site why he prefers to use the word “collision,” but we have to keep the car accident page alive because that’s what most people know and search. Do you have any products or services like this? Your preference might not be your target audience’s preference, and that’s something you’ll need to take into account.
Let's Optimize a Web Page Together
 Let’s optimize a page together. We’ll pretend we’re a birthday party company (are those a thing?) located in Flagstaff, Arizona, and one of our services is providing singing telegrams. We’ll work together on optimizing a page that we want people to find when they search for singing telegrams.
Let’s optimize a page together. We’ll pretend we’re a birthday party company (are those a thing?) located in Flagstaff, Arizona, and one of our services is providing singing telegrams. We’ll work together on optimizing a page that we want people to find when they search for singing telegrams.
What’s the first step? Well, we use the knowledge from the last blog about keyword research, and we discover that people who search for singing telegrams most often search “singing telegram service,” (170 monthly searches), even though we initially thought they might search for “hire a singing telegram” (40 monthly searches). We’ll work to optimize a page for “singing telegram service,” making sure we throw in “hire a singing telegram” when relevant.
Knowing, as we do, that people search for “singing telegram service,” we’re going to make sure that phrase appears in our body copy a couple times, and we also need to make sure it looks natural when it does. We’ve all seen those websites that overstuff with keyphrases, and it just feels gross. Don’t be like that, even if it seems to help you in rankings.
We also want to include “singing telegram service” in our H1, and hopefully in an H2, H3, and in our metadata.
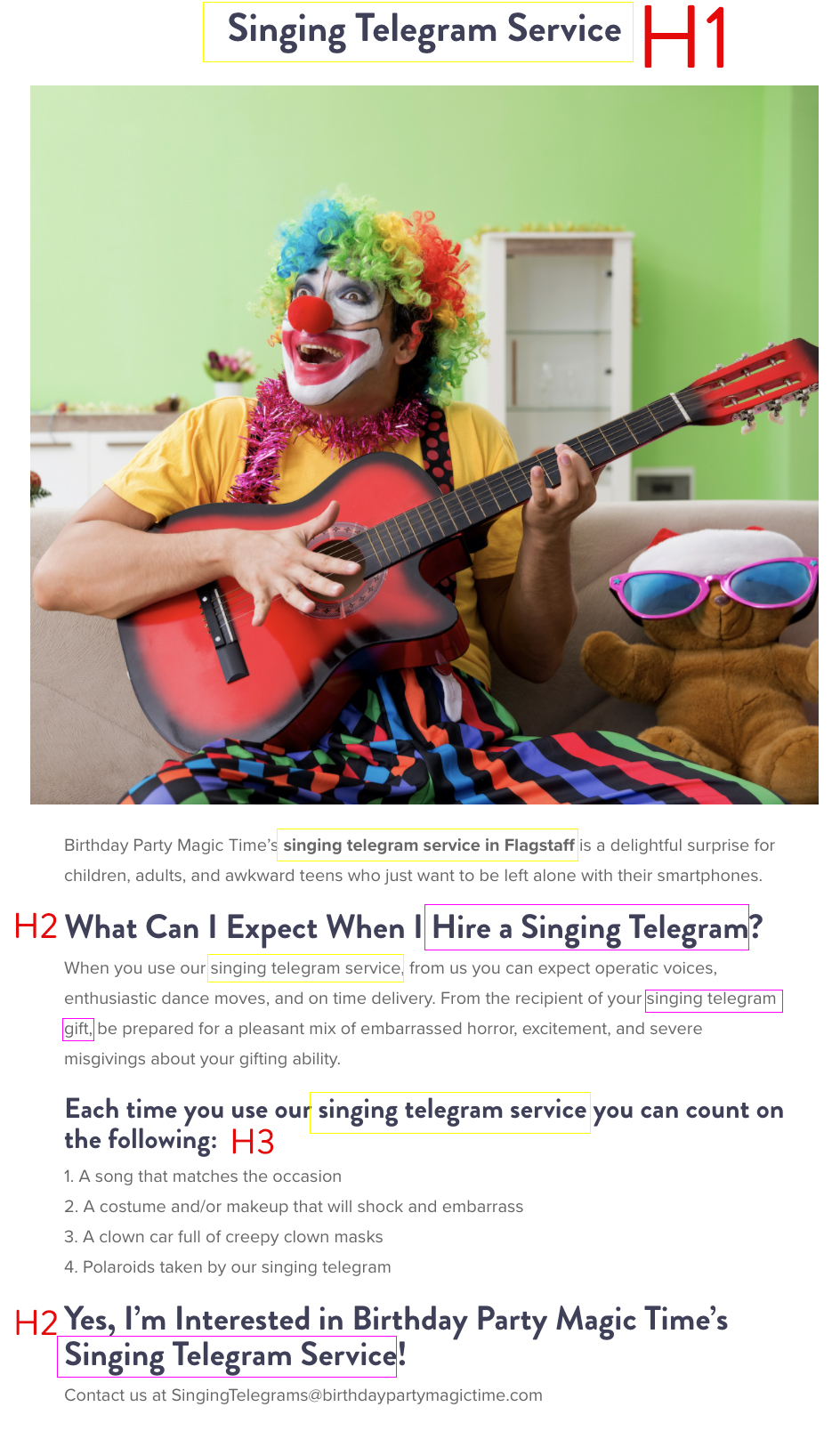
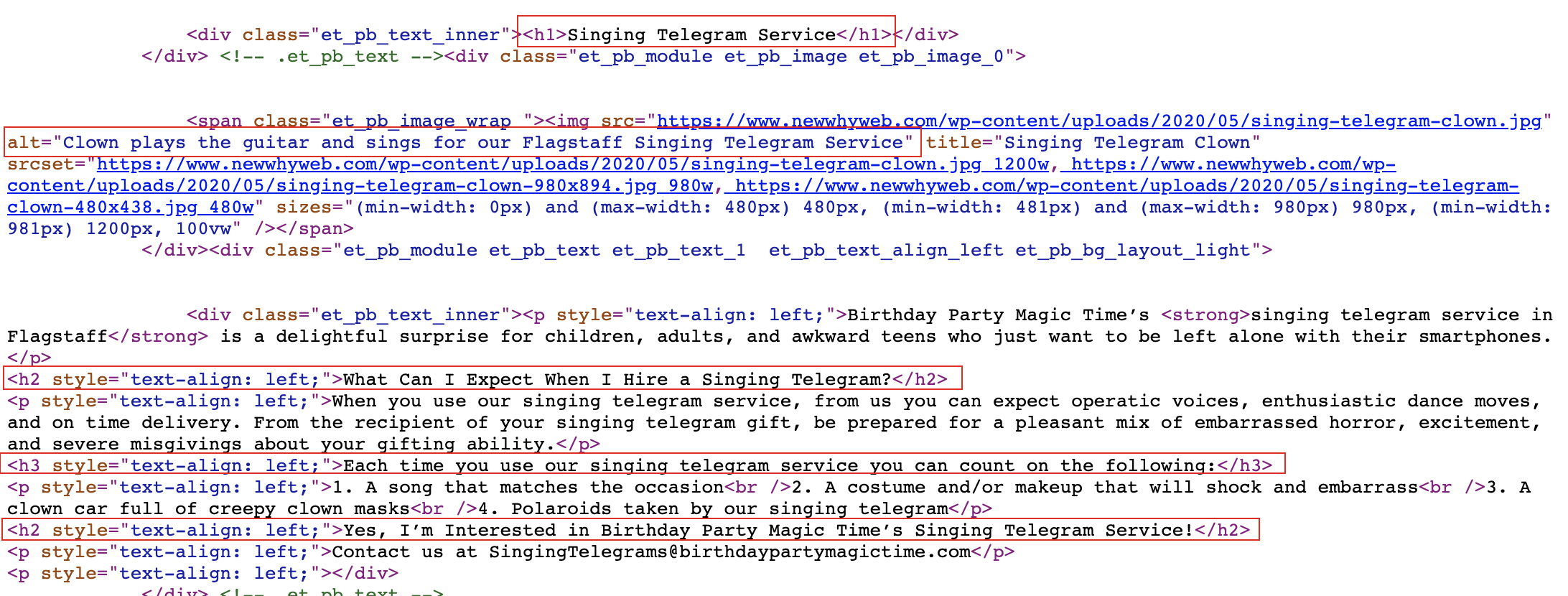
Voila! Here’s our brand new webpage optimized on a very basic level for “singing telegram service.” In the screenshot above I’ve labeled every header with their HTML. H1, H2, H3. These are all types of headers, and having your keywords in them is good. I’ve boxed in red the main keyphrase for the page, and in pink an alternate version that we also want to be found for but that is not as urgent.
In the screenshot above I’ve labeled every header with their HTML. H1, H2, H3. These are all types of headers, and having your keywords in them is good. I’ve boxed in red the main keyphrase for the page, and in pink an alternate version that we also want to be found for but that is not as urgent.
You can see our main keyphrase appears in an H1, H2, and H3. If you want to see for yourself what I’m talking about in the code, go to the page and view the source code. In Chrome you do this by right-clicking on a web page and clicking “View Page Source.” In Firefox you have to go to either Firefox > Web Developer > Page Source or Tools > Web Developer > Page Source. I don’t like the way it works in Safari, so hopefully you can use Firefox or Chrome for this.
Once you’re looking at the code, search in the page for <h1 or <h2 or <h3. You can see that our keywords appear within these HTML containers.
Another place that you should have your keyphrase, if it makes sense, is in the alt text of the image on your page. This is tricky because alt text is for people with vision impairments and should not be used solely for SEO purposes. For example, the image on this page is of a goofy clown. The alt text (which most CMSes will let you edit) should ideally be a balance of what the photo actually is with how it relates to your keyphrase.
Most of the photos on this blog are not relevant to onsite keyword optimization, so if that’s the keyphrase I’m going for with this blog post, I’m still not going to write that in the alt text of these images. I’m going to write alt text that says something like “old black and white photo of a goose.” However, for the screenshots I can explain what’s on them and use my targeted keyphrase. “Screenshot of HTML for SEO onsite keyword optimization.”
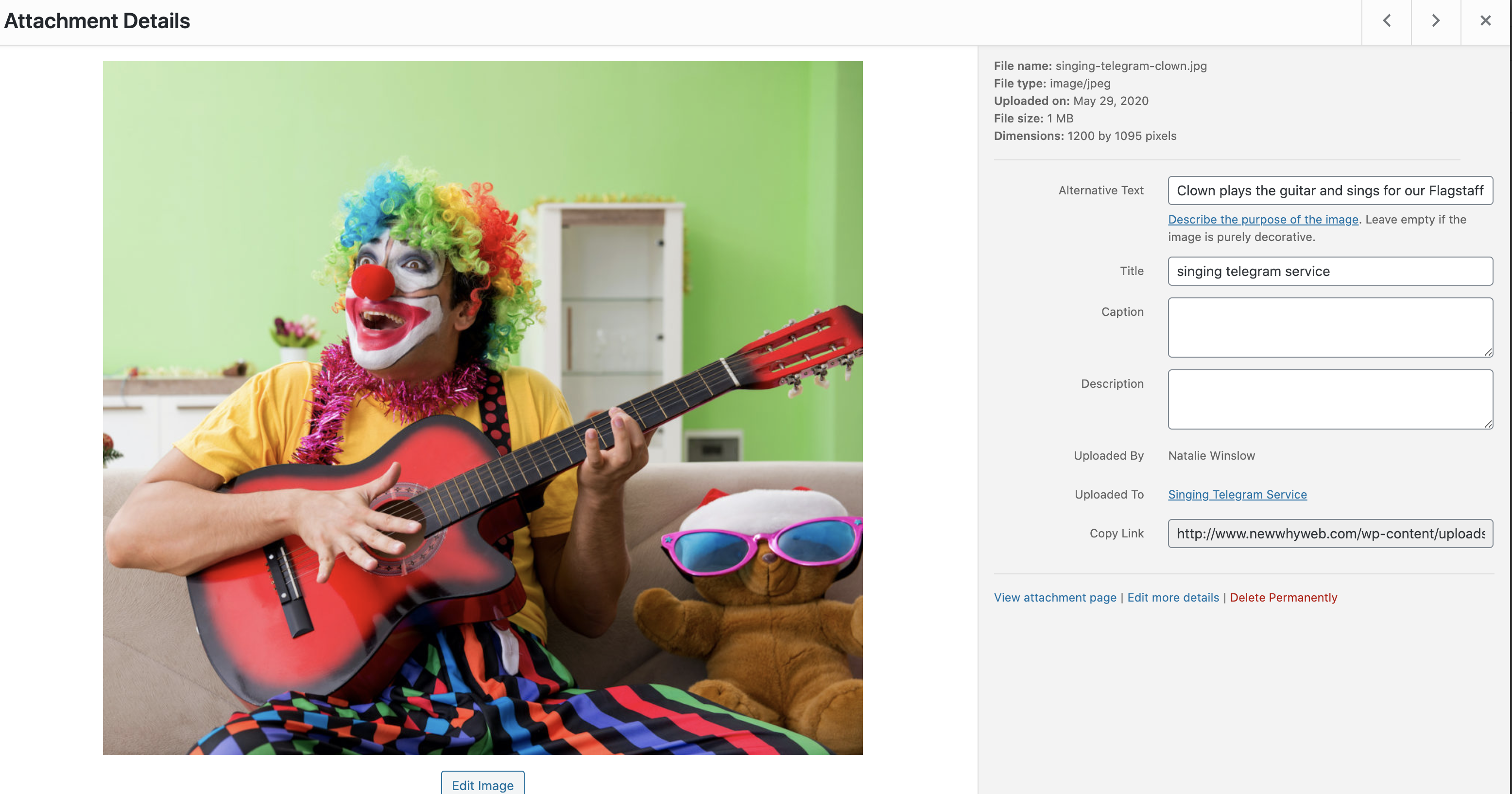
Likewise, the clown on our singing telegram page is both explanatory and targets our keyphrase “clown plays the guitar and sings for our Flagstaff Singing Telegram Service.” In WordPress, you edit the alt text when you upload a photo, where it shows Alternative Text. You should ALWAYS explain what your photo is actually of.
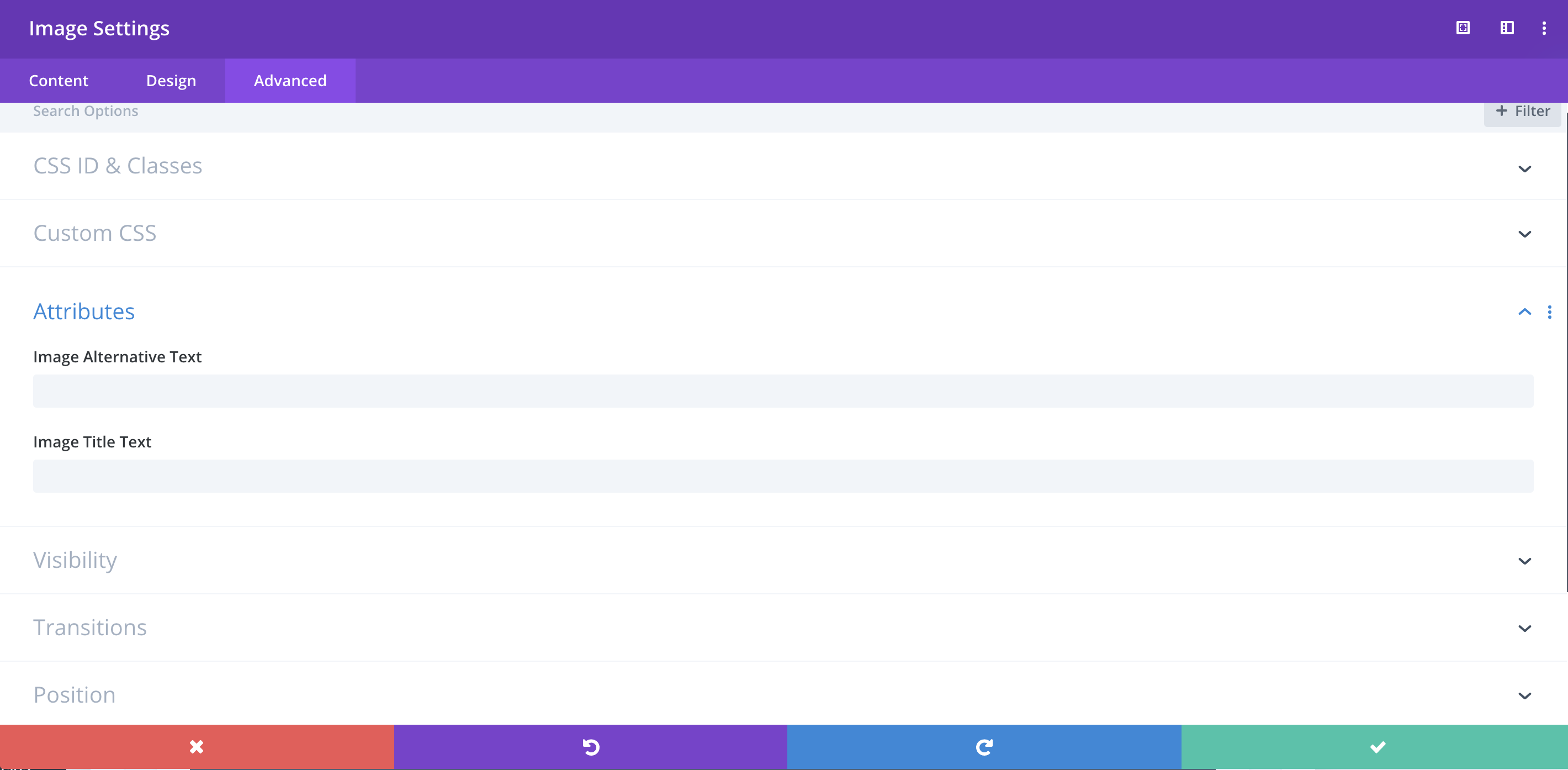
However! If you’re using Divi, it doesn’t pull alt text from this spot. Instead, when you insert an image component on a page, go to that component’s settings, then go to Advanced, then Attributes, and there you’ll see Image Alternative Text.
The screenshots below show where to enter alt text (alternative text) in the standard WordPress media library, and then where to add it additionally if you’re using Divi.

 Alright, great. We’ve got the right words in the right place.
Alright, great. We’ve got the right words in the right place.
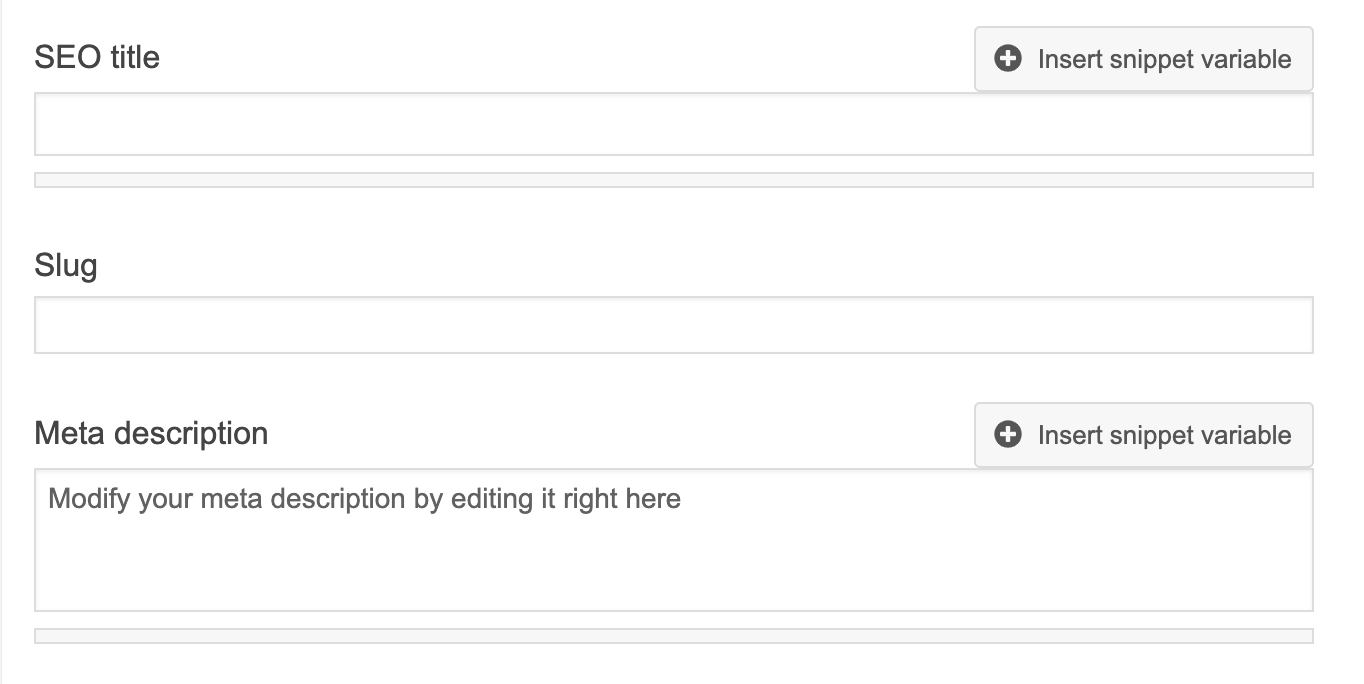
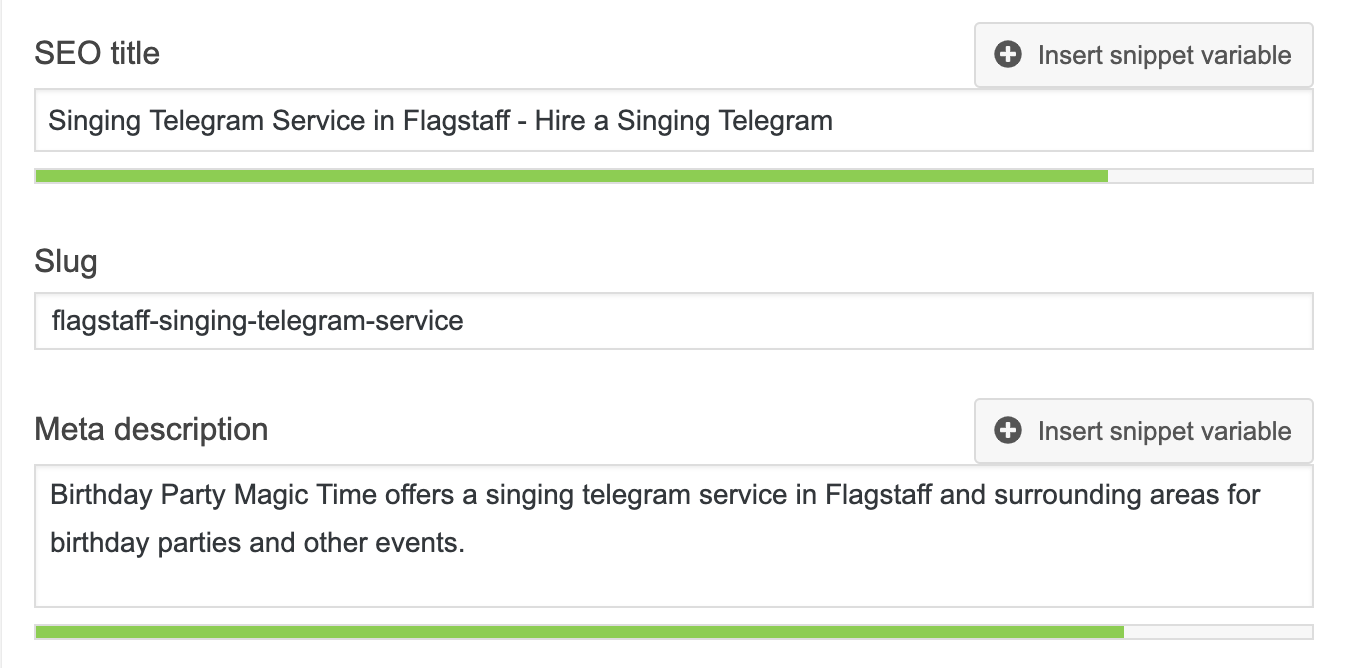
Below you’ll see a screenshot that includes where in the code you’ll find the H1, H2s, and H3, as well as the alt text. If you don’t know where to create alt text, header tags, or metadata in your CMS, email me and I can point you in the right direction. Now that we’re almost ready to publish this page, let’s make sure the metadata looks good by using Yoast’s SEO tool. We’ve optimized the SEO title, the Slug (URL), and the metadescription. Yay!
Now that we’re almost ready to publish this page, let’s make sure the metadata looks good by using Yoast’s SEO tool. We’ve optimized the SEO title, the Slug (URL), and the metadescription. Yay!
Closing Remarks
 The page is published. You’re optimized for keywords. Hurrah! Hooray! Similar exclamations of excitement!
The page is published. You’re optimized for keywords. Hurrah! Hooray! Similar exclamations of excitement!
If all goes well, Google will begin to rank your website higher based on your keyphrases alone, but often this is wishful thinking. Womp Womp.
Now make sure that you’re building good links, linking to this page on other parts of your website, and promoting it across the web. Post it to Google My Business, Facebook, Twitter, LinkedIn, all that stuff. Creating optimized content is one thing, and it’s a very good thing. Promoting it and getting people to come to it is a whole other beast.
As always, if there’s something in this blog that doesn’t make sense, or if you don’t know where to find access to your metadata, alt tags, etc. in your CMS, email me and I’ll dive in and see what I can see!
Have something to say?