Three Common Mistakes People Make with WordPress
Natalie and I are gearing up to head off to Austin, TX for South by Southwest Interactive (no – this does not mean we’ll be catching that insanely hip band you used to love, until they made it big at SXSW. The music event is the following week!), and in thinking about the trip ahead, I remembered that last year I spent some time chatting up the guys at the WordPress booth.
I’ve been building in WP since the 1.x days (3.8 is current, and it’s been 10 years in the making!), and in so doing, I have probably made every mistake in the WP book at least once, so I think I can speak with some authority on the topic of WP mistakes.
 WordPress, a top of the line content management system, now accounts for almost 20% of the websites on the web (HOLY CATS! TWENTY PERCENT OF THE WHOLE WEB?! That’s a lot of cats.), and so any web designer worth her salt has probably encountered it a time or two. Some of us love building with it and use it for jobs large and small.
WordPress, a top of the line content management system, now accounts for almost 20% of the websites on the web (HOLY CATS! TWENTY PERCENT OF THE WHOLE WEB?! That’s a lot of cats.), and so any web designer worth her salt has probably encountered it a time or two. Some of us love building with it and use it for jobs large and small.
At New Why, it has become our go-to platform for marketing/brochure websites for a variety of reasons. It’s flexible. It’s a lot easier to use for a non-techy content administrator than its primary competitors (I’m looking at you, Drupal). And it’s more than enough for about 50% of the sites we see, without being overkill.
One of my former colleagues who loves Drupal admitted that using Drupal on most websites she used it on was like using an orbital laser to kill a housefly. When Drupal is too big and Squarespace is too small, WordPress is almost always just right.
Because of its popularity and sheer awesomeness, WordPress is also often a gateway drug for web development. It’s the hook that grabs a lot of people, and because it seems easy, they start hacking away, and before you know it… Utter. Chaos. And. Pain. For everyone. Not just the developer, but her clients as well. So, without further ado, below are my candidates for top 3 WP mistakes that you can easily avoid.
Mistake One:
Forgetting about your user until it’s too late. No – the other user.
A lot of devs/designers new to WP will often hack the native/core functionality instead of creating custom functionality. This is great if you’re working on a site for yourself or a site that you intend to maintain (forever!), but it doesn’t work out so well when you have to hand the site off to a client. At CK, we work off the mantra that websites are for use – by visitors and site admins equally.
If you’re using WP Posts (a specific content type reserved for the blog) to create a text blurb on the homepage, or if you’re using Pages (again, a specific content type) to list events, you’re doing it wrong. Or at least, you’re not doing it as right as you can be.If you’re not afraid of cutting and pasting some PHP, take some time to explore Custom Post Type UI and Advanced Custom Fields.
These are two colossal workhorses of the WP plugin world that will allow you to easily create the right post types with just the right fields to get the job done. Custom Post Type UI allows you to easily create new post types (beyond the native Pages and Posts – so you can create an Events post type), and ACF allows you to assign unique fields to all content types (“home page text blurb” can be a field that only shows up when editing a page called Home).
So with the two together, you can create a new post type and assign unique fields. A few hours spent in the documentation of ACF, and you’ll be plugging these new fields into templates like a pro, rather than trying to get blood from the Post/Category hackery stone.
Your content administrators shouldn’t have to remember some arcane, non-intuitive sequence of steps, categories, etc to make magic happen on their site. You should spend as much time working through site admin tasks as you do site visitor tasks, and build with both users in mind.
Mistake Two:
Using ALL THE PLUGINS. Because, PLUGINS!
The WP community is amazing. It’s filled with some of the most talented problem solvers ever and these fine people write elegant solutions to common and complicated problems, and release that code back to the WP community in the form of Plugins – little chunks of code that extend the functionality of WP to do something more wonderful than it does out of the box (think, event management, ecommerce tools, etc).
Because of this, it’s easy to make WP do amazing things without knowing a lot of PHP yourself. It’s truly a gift. That same community, though, has its equal share of bad ideas and wonky, undocumented code.
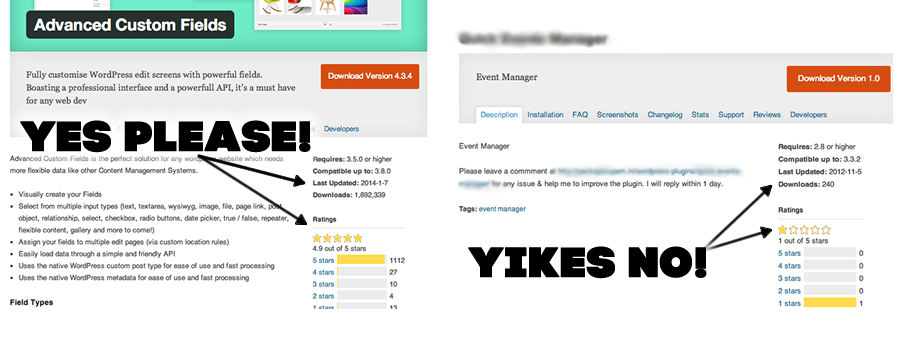
At New Why, we’ll use a plugin if we deem it trustworthy, which is a voodoo-y combination of number of downloads (must be high in relation to the time since release), star ratings (number of them as well as high star value), the support forum has to be great, the documentation not awful, and latest update within the past year if possible.

As a rule, use as few plugins as you can, and rely on the ones that have strong support. A tangle of plugins (especially unsupported/un-updated ones) leads to a mess of ridiculous proportions, and can often mean that a site cannot be updated to the newest version of core without breaking.
That’s great news for spammers, and really, really crappy news for you and your client. Instead of grabbing the first plugin you find, try to push the limits of your knowledge to build the functionality you need yourself. This is easy for things like writing a simple home page alert blurb, but may not be feasible for something like finding a way to do faceted searching or geolocation. Know your limits, but try to push them, too.
Mistake Three:
Hardcoding your templates – because hey!? Who wants a content management system anyway?
 This is my personal pet peeve. This relates to number one above, but is a little more specific. If Kelly, the admin assistant and only person in the company who’s not afraid of breaking the internet, is assigned to maintain the website through the WP admin interface, but he has to call you every week to edit something you’ve hard coded into a template, then you’ve just delivered a really bloated static HTML site masquerading as a CMS.
This is my personal pet peeve. This relates to number one above, but is a little more specific. If Kelly, the admin assistant and only person in the company who’s not afraid of breaking the internet, is assigned to maintain the website through the WP admin interface, but he has to call you every week to edit something you’ve hard coded into a template, then you’ve just delivered a really bloated static HTML site masquerading as a CMS.
Kelly should be able to edit pretty much every word he can see on the website through the WP admin panel, without using FTP, without diving into the template files (page.php etc), and without calling you.
The beauty of a well-done WP site is creating ease of content management for your users. It’s not all about ease of development for yourself. Remember your client’s needs, and build with that first in your mind at all costs.
When I was in college, an amazing professor told me that one of her thesis advisees – a senior – had just come to her to apologize for how horrible her freshman year papers had been. The prof just looked at her and said:
“Would you rather look back on the work you were capable of four years ago and think ‘Hey – that’s pretty good’? Or would you rather look back and think ‘Wow – I’ve come a long way’?”
I am mortified when I think of how many really bad websites I churned out in the dark days of WordPress 1.x, but I’m delighted to say I’ve learned from my mistakes.
Have something to say?